現象
ReactのApp.jsに直接JSのscriptタグを埋め込んでみたが出力されなかった。
テスト的にscriptタグが埋められればよかったので、react-helmetを使って暫定的に対応。
今回のケースでは、Solana JavaScript APIのscriptタグを読み込みたかった。
<script src="https://unpkg.com/@solana/web3.js@latest/lib/index.iife.js"></script>
原因
Reactで直接scriptタグは記述できないっぽい(仮説)。
対応
いろいろなやり方があるようだが、react-helmetを使うのが簡単そうだった。
ただし、titleタグをすでに埋めている場合に、titleタグが更新されるのではなく、定義した分だけ重複追加されるようなので、注意が必要な様子。要検証。
1.react-helmetのインストール
「npx create-react-app」などのコマンドで作成したReactのフォルダで以下コマンドを実行。
$ yarn add react-helmet
$ yarn install
2.App.jsにタグを記述
App.jsを以下に書き換える。
サンプルとして、titleタグとscriptタグを記述した。
import React from 'react';
import { Helmet } from 'react-helmet';
function App() {
return (
<React.Fragment>
<Helmet>
<title>変更後のタイトル</title>
<script src="https://unpkg.com/@solana/web3.js@latest/lib/index.iife.js"></script>
</Helmet>
</React.Fragment>
);
}
export default App;
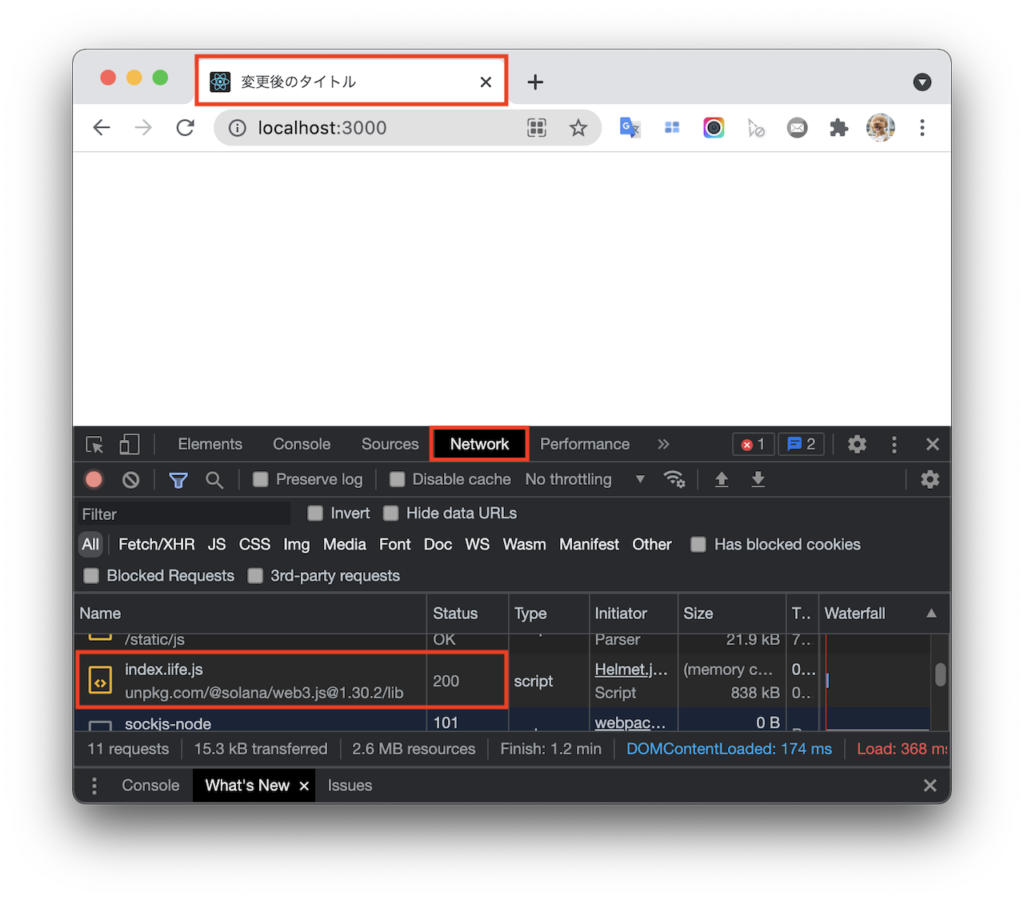
3.動作確認
以下で起動して、 https://localhost:3000 にアクセス。
$ yarn start
- titleタグが変わっていることを確認
- scriptタグはHTMLソースを表示しても反映されないため(SPAなので)、ロードされているかどうかの確認が必要。Chromeの場合、右クリックから「検証 - Networkタブ」を表示して、読み込みたいscriptタグのファイル名が出力されていれば成功。今回のケースは「index.iife.js」というファイル名。