以下サイトを試していたときに発生したエラー。
Microsoft Ignite ブロックチェーン開発の概要 演習 - Drizzle を使ってみる
環境
- macOS Big Sur 11.6
- Truffle v5.4.15 (core: 5.4.15)
- Solidity v0.5.16 (solc-js)
- Node v12.22.7
- Web3.js v1.5.3
- テキストエディターATOM
今回はVisual Studio Codeは利用せずにATOMを利用。
現象
記事内では以下のように、Visual Studio Codeを使ったビルドやデプロイが説明されていたが、すべてターミナルで実行した。
[記事の説明]
1. Visual Studio Code 内から、[ターミナル] > [新しいターミナル] に移動してターミナルを開きます。
2. 次に、「ganache-cli」と入力して、Ganache CLI を起動します。
いずれかのコントラクトを右クリックし、[Build Contracts](コントラクトをビルドする) を選択します。 ビルドとコンパイルが正常に完了するまで待ちます。
3. もう一度コントラクトのいずれかを右クリックし、[Deploy Contracts](コントラクトをデプロイする) を選択します。 デプロイ先のウィンドウが表示されたら、develop ネットワークを選択します。 移行が正常に完了するまで少し待ちます。
上記のかわりに以下を実行。
$ truffle compile
〜省略(これは成功する)〜
$ truffle migrate
Compiling your contracts...
===========================
> Everything is up to date, there is nothing to compile.
> Something went wrong while attempting to connect to the network at http://127.0.0.1:7545. Check your network configuration.
Could not connect to your Ethereum client with the following parameters:
- host > 127.0.0.1
- port > 7545
- network_id > 5777
Please check that your Ethereum client:
そうするとネットワークに接続できない旨のエラーが発生。
原因
Ethereumブロックチェーン(ノードサーバー)に接続ができていない。つまり、サーバーが動いていない or ネットワーク設定が誤り。
今回のケースはブロックチェーンを動かしていなかった。
なお、ネットワーク設定の誤りでよくあるのは、truffle_config.jsの「network_id: "*"」を「network_id: "5777"」と記載しているケース。これだと文字列になってしまうため、「network_id: 5777」と記載する必要あり。
対応
案1(truffle develop)
ブロックチェーン起動からmigrateまで1セットで実行できる truffle develop を利用して、コンパイルとマイグレーションを実行する。
(前提)ganache-cliは停止していること
$ truffle develop
truffle(develop)> compile
truffle(develop)> migrate
そのあとに記事の以下内容を実行すると画面表示までできる。
[記事の内容]
- cd app: app/ フォルダーに移動します。
- npm rebuild: app/ フォルダーでビルドを実行し、変更を再コンパイルします。
- npm run start: React の Web パック開発サーバーを起動します。 これにより、React プロジェクトの新しいブラウザー ウィンドウが開きます。
案2(Ganache起動)
デスクトップアプリのGanacheでブロックチェーンを動かしてからmigrateする。
- 以下をDLして起動(SERVERのPORT NUMBERは「7545」にする)
Ganache ONE CLICK BLOCKCHAIN - Truffle Suite -
以下をターミナルで実行
$ truffle compile
$ truffle migrate
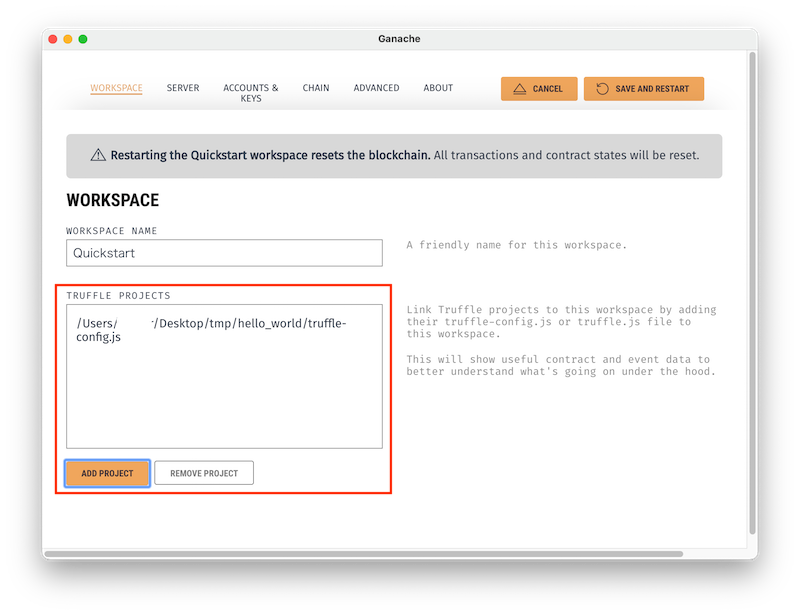
(試してはいないが)Ganacheに接続して画面確認する場合は、GanacheでWORKSPACEを立ち上げたあとに、設定で以下のように「ADD PROJECT」ボタンでtruffle-config.jsを読み込ませて、リンクさせる必要あり。