Chromeの拡張機能って、どうやって作るんだろう、というところから調べ始めて合計2日間ほどで開発〜公開までできました。JSを動しているだけなので、開発自体は非常にかんたんでした。
作ったもの
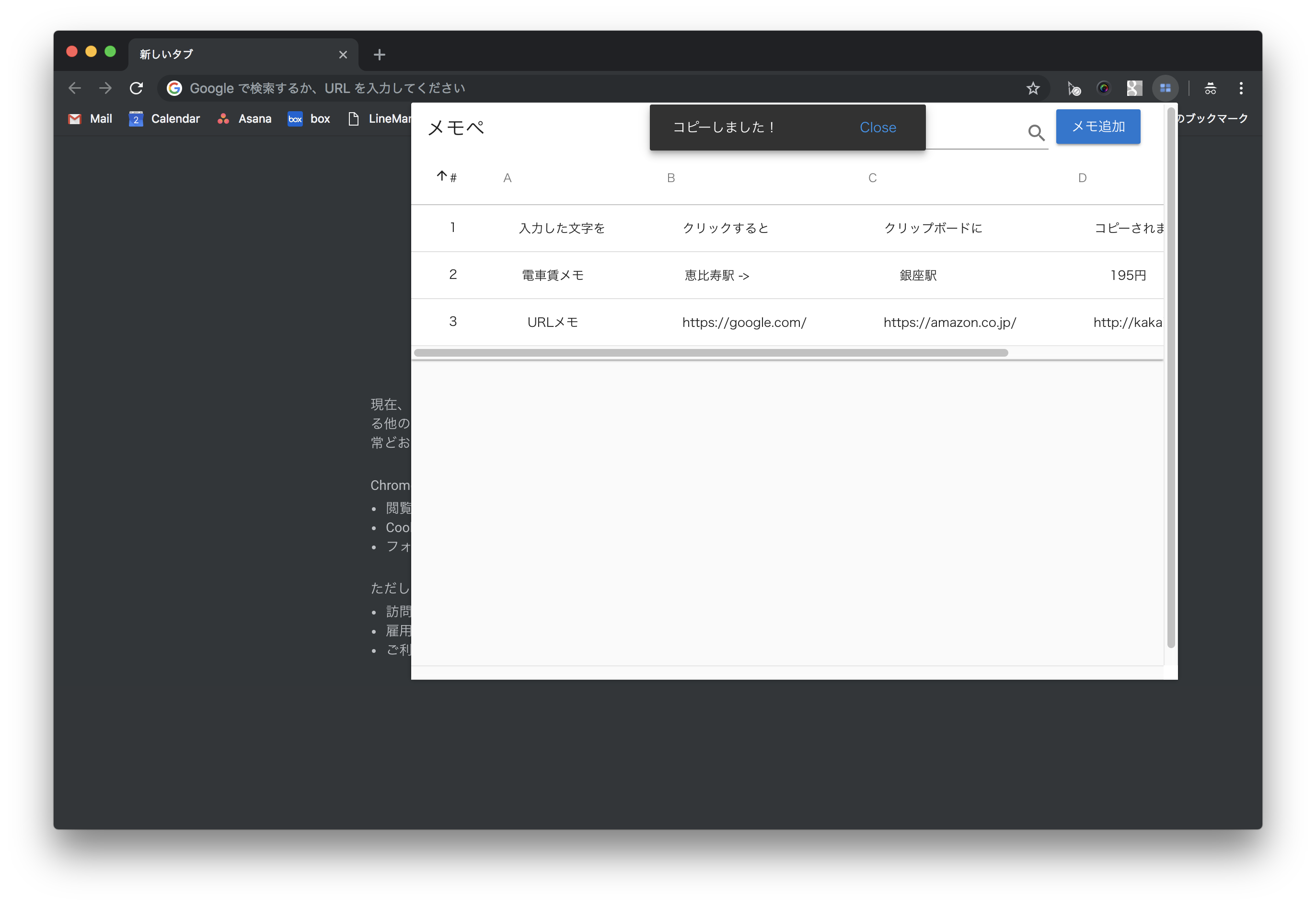
コピー&ペースト作業がたくさんある場合に「コピーしてメモしてペースト」が、表形式でかんたんに管理できるメモ帳です。
作成物
技術面
Vue.js+マテリアルデザインがセットになったフレームワークのVuetifyを使いました。Vue.jsにMaterialize(マテリアルデザインのCSSフレームワーク)を自力で組み込む必要がなくなったため、非常に楽でした。
Vue.jsもVuetifyも非常に優れたアーキテクチャーになっているため、Rubyみたいに勘でどこをいじればよいのか、見当をつけられるところが素敵です。
開発面
Chrome開発は、一般的なJS開発と同じです。
Vuetify Quick start を実行すれば開発環境が整います。あとはここで開発していくだけです。
Chromeの実装は以下をメインに読みました。
$ yarn run build でビルドされたdistフォルダの中身と、manifest.jsonを設置して、Chromeに拡張機能として読み込むだけで、拡張機能としてすぐに動かすことができます。
Chromeウェブストアへの公開
いろいろなひとが、丁寧な記事を多数公開しているため、特にハマらず進めることができました。自分の場合は下記をメインに読みました。
超最低限の Chrome エクステンションを開発しウェブストアで公開するまでの手順
唯一、大変だったのは画像の用意です。アイコンやプロモーション用画像(Chromeウェブストアの一覧ページに表示する画像)など、いろいろあるのですが、縦横が厳密に決っているため、なかなかアップできませんでした。
なお、画像編集は Photopea というオンライン画像編集サイトを利用しました。