Vue.jsをWebpackでビルドしたものを読み込めば、manifest.jsでunsafe-evalとかやらなくても実行できる。
Contents
ChromeでHelloWorld的な雛形(Hello Extensions)をつくる
こちらに書かれているとおりに実行して、「Hello Extensions」を表示するまでをつくる。
Google Chrome 拡張機能を開発する -入門 Hello Extensions-
こんな感じの構成になるはず。
Webpack + vue-loaderのインストール
Vue.jsにおけるCSP環境の説明はこちら。つまり、Vue.jsをそのまま読み込んでも実行できないが、ビルドするとCSPをクリアして動作するとのこと。
Vue.jsのCSP環境
今回はWebpackを選択したのでこちらにアクセスする。
webpack-simple
usageに書かれているとおりに実行してインストールする。
$ npm install -g vue-cli
$ vue init webpack-simple my-project
$ cd my-project
$ npm install
Webpackで動作確認してビルドする
引き続きターミナルで以下を実行する。
$ npm run dev
勝手にブラウザが開いてVue.jsのページが表示されればOK。
以下が動作確認ポイント。
- src/App.vueの
<h1>{{ msg }}</h1>が動作してWelcome to Your Vue.js Appがページに表示されている <title>my-project</title>が動作してブラウザのタイトルに表示されている
次にビルドを実行する。
$ npm run build
distフォルダが作成されて、そこにビルドされたファイル一式が生成される。
こんな感じの構成になっているはず。
index.htmlとdistフォルダを雛形にコピーする
Webpackでビルドしたdistフォルダとルート直下にあるindex.htmlを雛形(Hello Extensions)フォルダにコピーする。
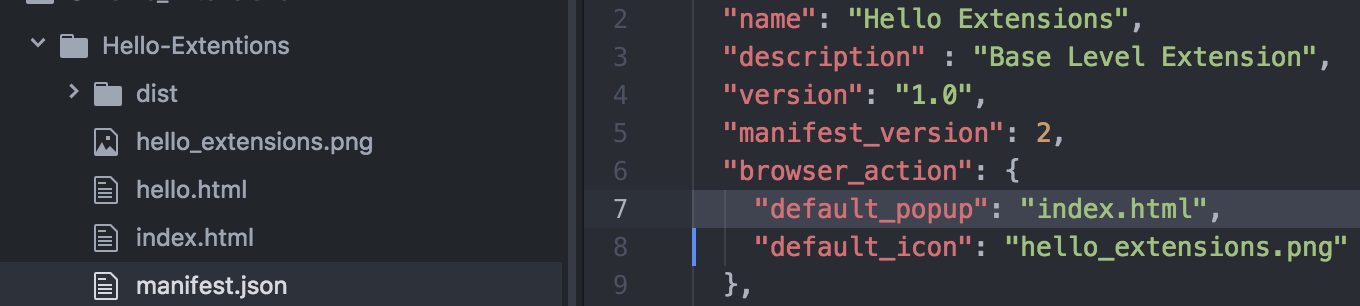
そして、manifest.jsにポップアップで表示するHTMLを先ほどコピーしたindex.htmlに修正する。
manifest.js
"default_popup": "index.html",
こんな感じの構成、manifest.jsになるはず。
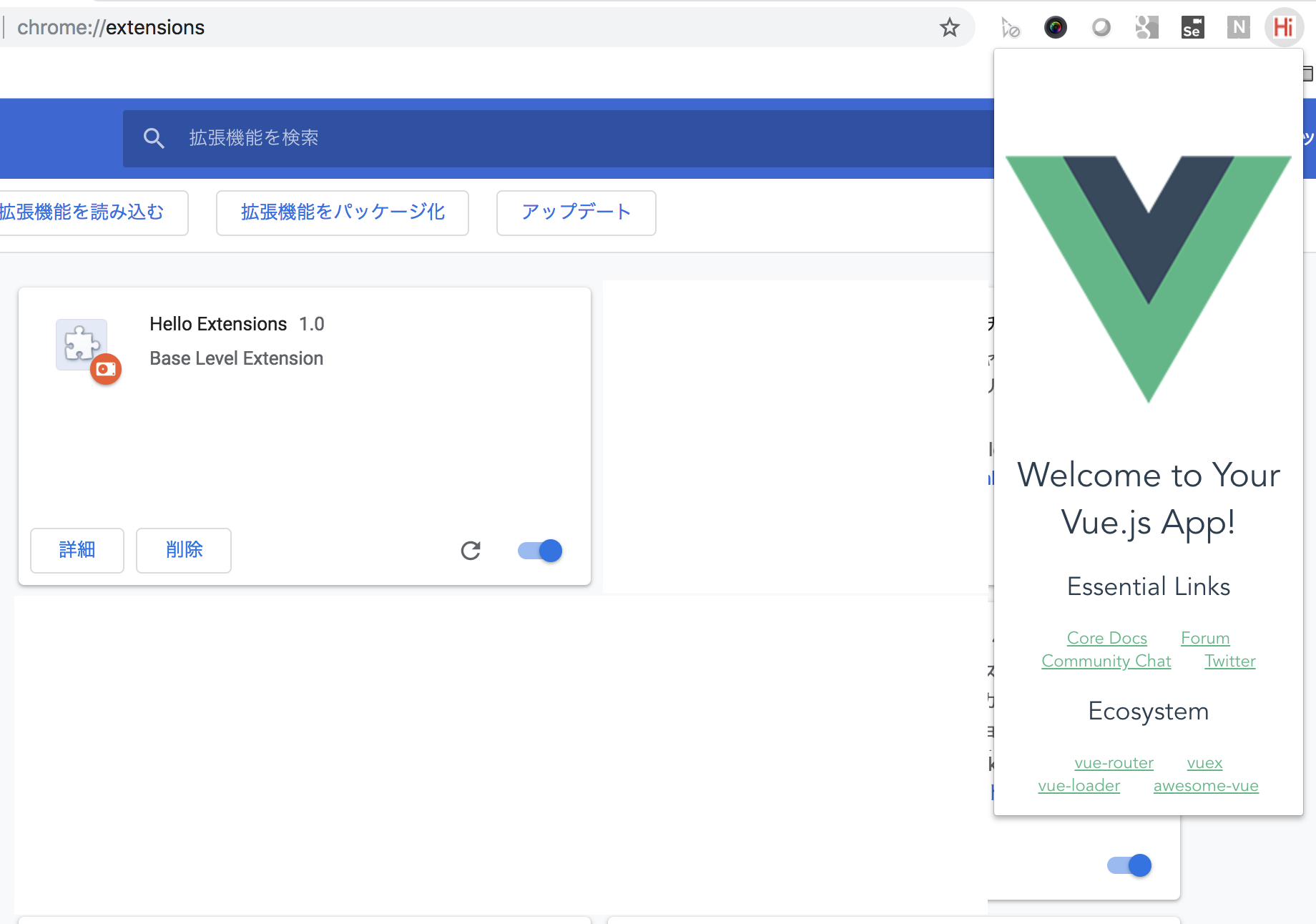
Vue.jsの動作確認
Chromeで「パッケージ化されていない拡張機能を読み込む」でディレクトリを選択したあとに、「Hello Extensions」をクリックすると、Vue.jsが実行されていることが確認できる。