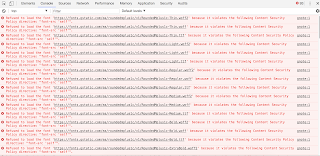
Hanami で Materialize と Google Fonts をCDNで読み込んだらChromeのコンソールで以下のような警告メッセージが出た。
Contents Security Policy(CSP)というXSSみたいな攻撃を防ぐためのセキュリティを強化するためのものらしい。あらかじめ許可していないURLが呼び出されないようにするもの。Hanamiはセキュリティも堅牢という方針(?)のせいか、これがデフォルトで効いていて、許可していないjsやらfontやらを外部CDNから読み込もうとすると警告が出る。
Contents
■対応方法
1.apps/web/application.rb に許可したいURLを以下を追記する(警告が出たものを追記する)
------------------------------------------------------------
security.content_security_policy %{
form-action 'self';
frame-ancestors 'self';
base-uri 'self';
default-src 'none';
script-src 'self';
connect-src 'self';
img-src 'self' https: data:;
style-src 'self' 'unsafe-inline' https:;
font-src 'self' https://fonts.gstatic.com https://cdnjs.cloudflare.com;
object-src 'none';
plugin-types application/pdf;
child-src 'self';
frame-src 'self';
media-src 'self'
}
------------------------------------------------------------
●'self'は自分のURLを指す。http://localhost:2300/で動かしていたら、それが指定されるっぽいです
●「*」を指定すれば全て許可になるようですが、Hanamiが強化してくれたセキュリティが台無しになってしまうので、それは使わない方が良さそうです
●jqueryとかmaterialize.min.jsもCDN経由にしたい場合は、script-srcに指定すればたぶんOK
【注意】 ①URLはシングルクォーテーションで囲まない ②複数指定の場合は空白スペース
2.Hanamiを再起動(重要!)
------------------------------------------------------------
$ Ctrl+C
$ bundle exec hanami s
------------------------------------------------------------
【注意】 ローカルで動かしているWEBrickだと再起動しないとCSP設定が読み込まれない
3.ChromeのConsoleでエラーが表示されていないことを確認する
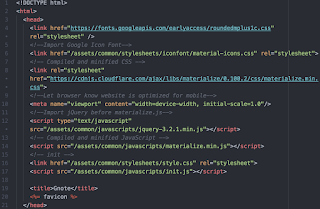
■補足(Google Fonts対応で記述が必要なソース)
apps/web/templates/application.html.erb
------------------------------------------------------------
------------------------------------------------------------
public/assets/common/stylesheets/style.css
------------------------------------------------------------
body { font-family: "Rounded Mplus 1c"; }
------------------------------------------------------------
■参考情報
・Hanami - Content-Security-Policy
・Hanami - Assets Content Delivery Network (CDN)